Edycja strony – WordPress Visual Composer
Edycja strony – WordPress
Zawsze po wykonaniu strony dla swoich klientów, wysyłam im poradnik krok po kroku – jak edytować treści, zdjęcia oraz inne multimedia na stronie postawionej na WordPressie. Postanowiłem że od teraz będę wysyłał klientom link do tego artykułu. Może dodatkowo informacje te pomogą innym osobom.
Page Builder – Co to jest
Page Builder to narzędzie dzięki któremu możemy w łatwy sposób zarządzać swoją stroną. Możemy poprzez niego edytować jak i tworzyć nowe treści, zdjęcia, animacje oraz dodatkowe funkcjonalności na swojej stronie internetowej. Nie musimy znać kodu HTML aby np. dodać nagłówek strony (h1, h2, h3 itd.), separator, nowy wiersz czy osadzić film z YouTube na swojej stronie. Jest wiele wtyczek (Page Builder-ów) ale skupię się na jednym z lepszych rozwiązań czyli – Visual Composer.
Jak edytować treść strony za pomocą Visual Composer (WordPress)
Zacznę od edycji treści stron na WordPressie ponieważ klient otrzymując wykonaną stronę zazwyczaj w pierwszej kolejności zainteresowany jest drobnymi zmianami na stronie.
Logowanie do panelu administracyjnego WordPress
Oczywiście najpierw należy zalogować się do panelu administracyjnego WordPress, zazwyczaj znajduje się on pod adresem mojastrona.pl/wp-admin. Chyba że strona została dodatkowo zabezpieczona, wtedy panel może znajdować się pod innym adresem.
Wybranie interesującej nas podstrony
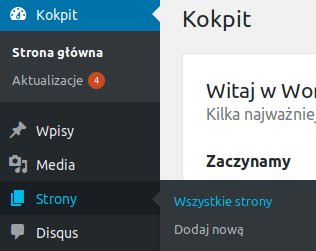
Po zalogowaniu musimy przejść do edycji podstrony która nas interesuje. Aby to zrobić, po lewej stronie w menu WordPress wybieramy Strony -> Wszystkie strony
Następnie wyświetli nam się lista wszystkich podstron które znajdują się w naszym serwisie. Przechodzimy więc na podstronę, na której chcemy dokonać zmian.
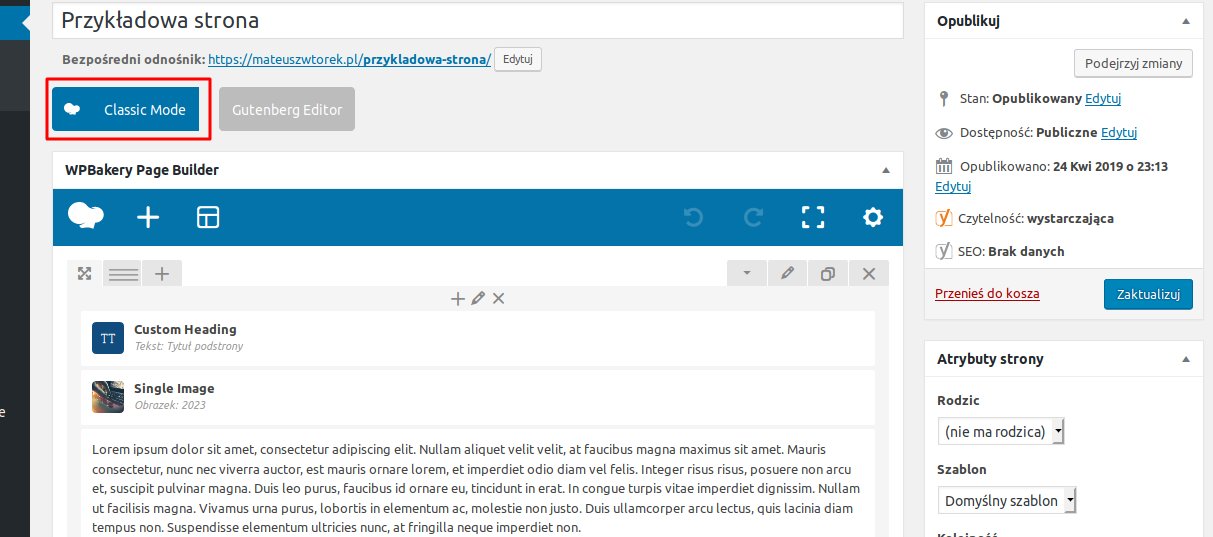
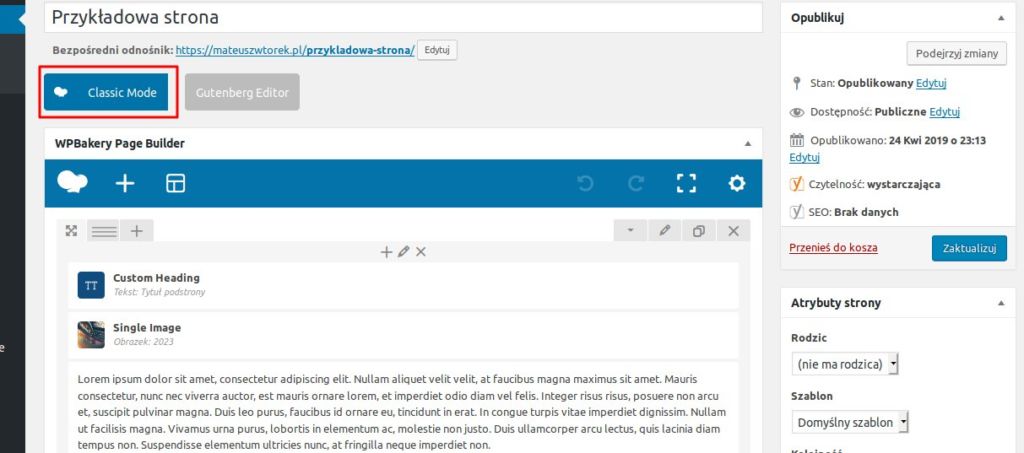
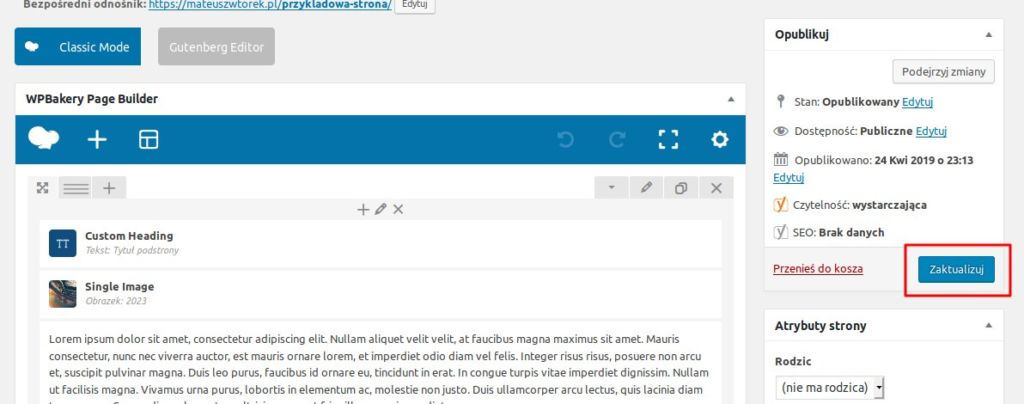
Powinien ukazać się nam edytor podobny do tego umieszczone na screenie powyżej. W zależności od wersji Visual Composera, może on wyglądać trochę inaczej ale zasada działania jest zawsze taka sama. Zamiast elementów takich jak Custom Heading, Single Image może wyświetlić się nam dziwny kod (HTML) wtedy należy przełączyć tryb edycji za pomocą przycisku zaznaczonego na czerwono na powyższym screenie.
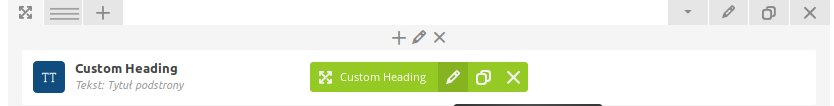
Na screenie widzimy trzy sekcje, pierwszą jest Custom Heading – jest to zazwyczaj tytuł podstrony. Single image – jak sugeruje nazwa jest to jedno zdjęcie umieszczone na stronie. Ostatnią sekcją jest Text Block zawierający treść tekstową. Każdą z tych sekcji możemy zarządzać, aby to zrobić musimy najechać kursorem na wybraną sekcję, wyświetli nam się zielona ramka a na niej trzy elementy:
Pierwszy to ikona ołówka, jest to właśnie edycja danej sekcji (w tym przypadku tytułu podstrony), drugi to klonowanie sekcji, trzeci to kasowanie. Jako że interesuje nas w tym momencie edycja to klikamy w pierwszy element.
Wyświetli nam się osobne okno z opcjami edycji danego elementu, poniżej zamieszczam przykład edycji sekcji Custom Heading:
W oknie edycji możemy zmienić wyświetlany tekst, poniżej natomiast możemy dodać adres URL na który ma przekierowywać wyświetlany tekst. Dodatkowo możemy też zmienić wyrównanie, rozmiar, kolor oraz domyślny font tekstu.
Po dokonaniu modyfikacji należy zapisać zmiany klikając „Save changes” w oknie edycji, a następnie zaktualizować daną podstronę klikając „Zaktualizuj” w zaznaczonym na poniższym screenie miejscu:
Na podobnej zasadzie edytujemy pozostałe sekcje strony takie jak zdjęcia czy tekst.
Jak dodać nowy element na stronie WordPress – Visual Composer
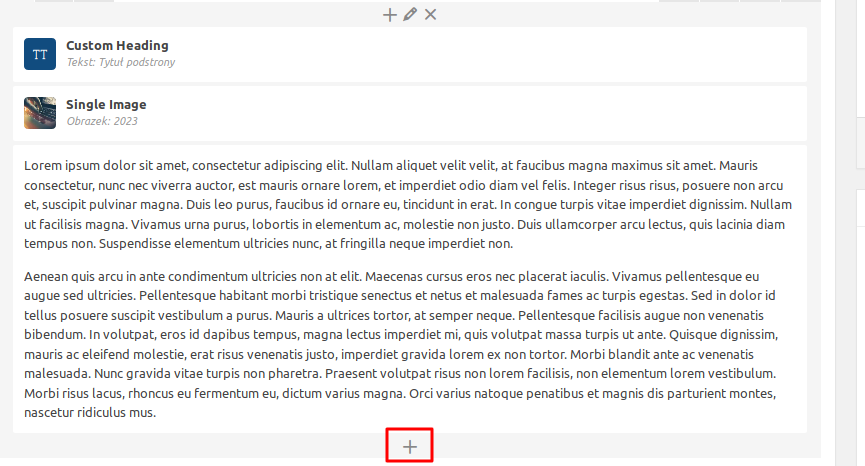
Aby dodać nowy element należy kliknąć „+” umieszczony pod wszystkimi sekcjami:
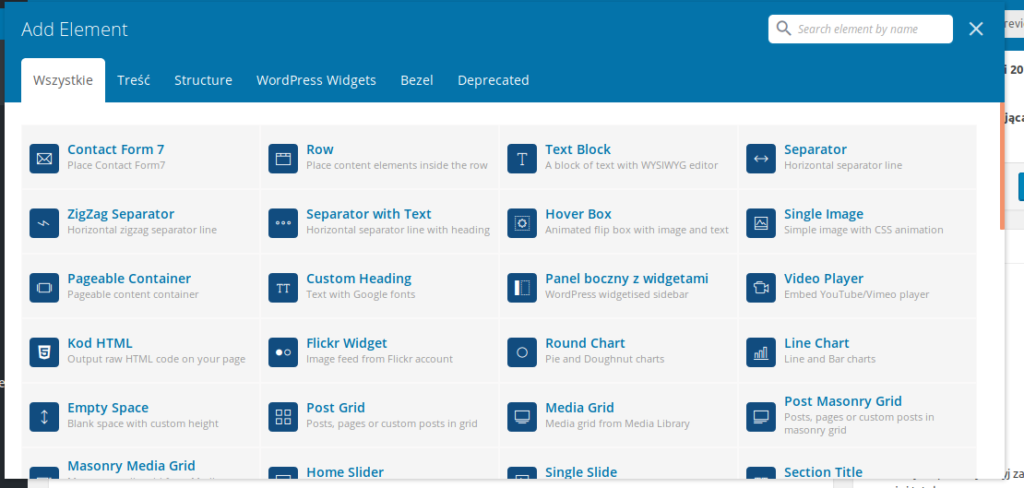
Wyświetli nam się okno zawierające sekcje które możemy umieścić na naszej podstronie:
Wybieramy interesujący nas element a następnie na niego klikamy. Zostanie wyświetlone nam okno edycji wybranego elementu, ustawiamy go wg. naszych wymagań a następnie zapisujemy. Element zostanie dodany na samym dole pod wszystkimi sekcjami. Aby go przesunąć w inne miejsce należy najechać na niego kursorem, następnie kliknąć i przytrzymać lewy przycisk myszy i przesunąć go w interesujące nas miejsce. Oczywiście musimy pamiętać aby „Zaktualizować” podstronę po dokonaniu zmian.
Jak przywrócić poprzednią wersję podstrony
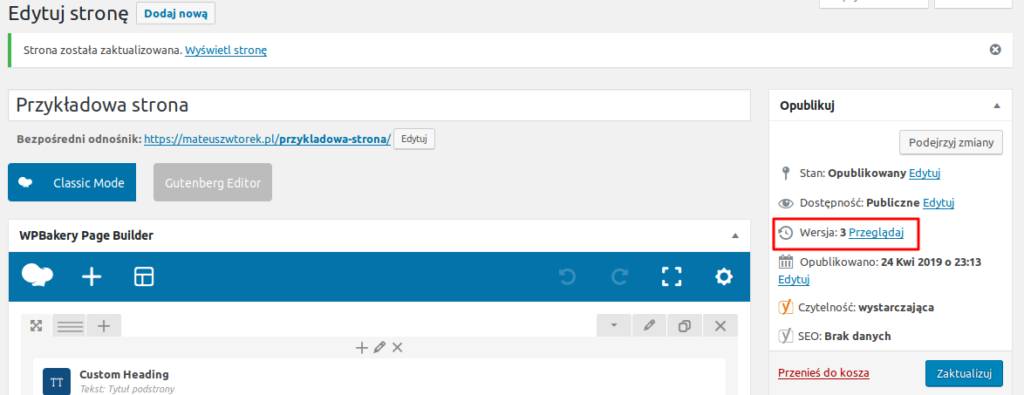
Czasami zdarza się że wprowadzone przez nas zmiany nie są zadowalające. Na szczęście w bazie danych zostają zapisane wszystkie wersje naszej podstrony. Aby odzyskać wcześniejszą wersję należy kliknąć „Przeglądaj” w sekcji „Wersja”
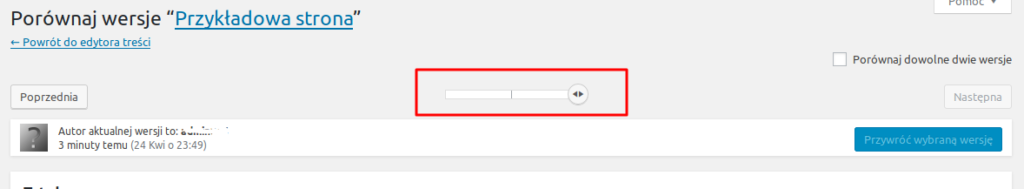
Następnie przesuwając pasek zaznaczony na poniższym screenie możemy przywrócić interesującą nas wersję podstrony:
Zmiana adresu podstrony WordPress
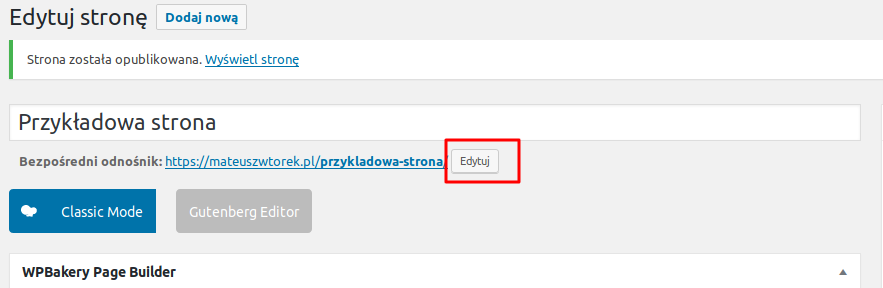
Możemy też zmienić adres URL podstrony. Aby to zrobić należy kliknąć przycisk zaznaczony na poniższym screenie:




















Dodaj komentarz